
ワードプレスのプラグイン「Pz-LinkCard」は外部リンクや内部リンクをブログカード形式で表示することができるものです。
無料プラグインをインストールして、専用ショートコードでURLを指定するだけでリンクをブログカード形式で手軽に表示させることができます。
外部サイトの記事やサイト内の記事を紹介する際の手頃なリンク表示の仕方として便利なプラグインです。

デザインバリエーション
デザインバリエーションは26種類あります。
- なし
- Pz リンクカード オリジナル
- ノーマル(はてなブログカード風)
- コンパクト
- シンプル
- 見出し(付加情報のテキストが見出しとして表示されます)
- セロハンテープ(中央)
- セロハンテープ(左上と右上)
- セロハンテープ(長め)
- セロハンテープ(斜め)
- セロハンテープと紙めくれた効果
- 紙がめくれた効果
- 縫い目(青と赤)
- 縫い目(緑と黄色)
- スクエア
- 囲み
- 反射
- インフォメーション オレンジ
- ニュートラル ブルーグリーン
- エンライテド グリーン
- レジスタンス ブルー
- Windows XP 風
- Windows 95 風
- 斜め
- 3D回転
- 押しピン
カードデザインサンプル例
Pz リンクカード オリジナル

ノーマル(はてなブログカード風)

セロハンテープ(中央)

Pz-LinkCardのインストール
Pz-LinkCardはワードプレスの標準的なプラグインインストールで可能です。
ワードプレスの管理画面内のメニューから[プラグイン]-[新規プラグインを追加]をクリック。

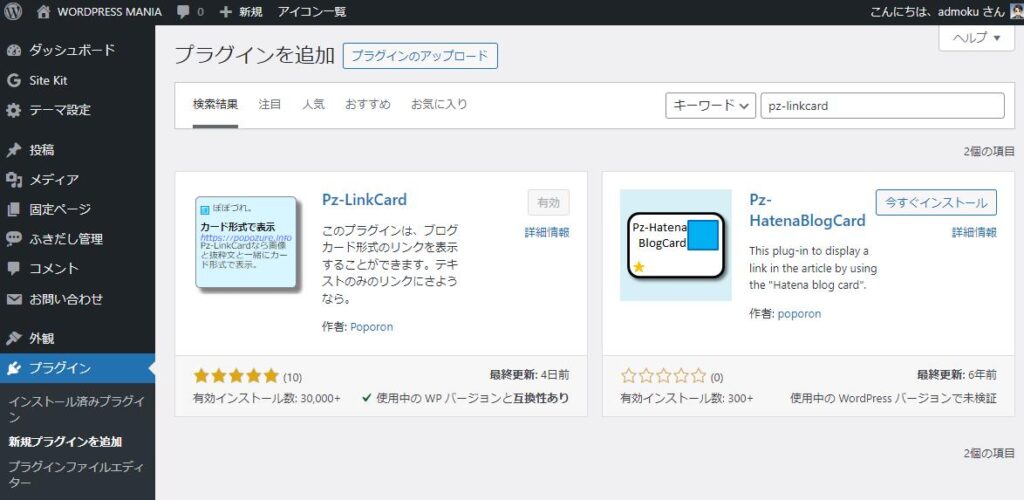
キーワードに「pz-linkcard」と入力すると、検索結果が表示されます。
その中の「Pz-LinkCard」の「今すぐインストール」をクリック。
インストールが終わったら「有効化」ボタンをクリックするとインストールは完了です。

Pz-LinkCardの設定
Pz-LinkCardの設定を行います。
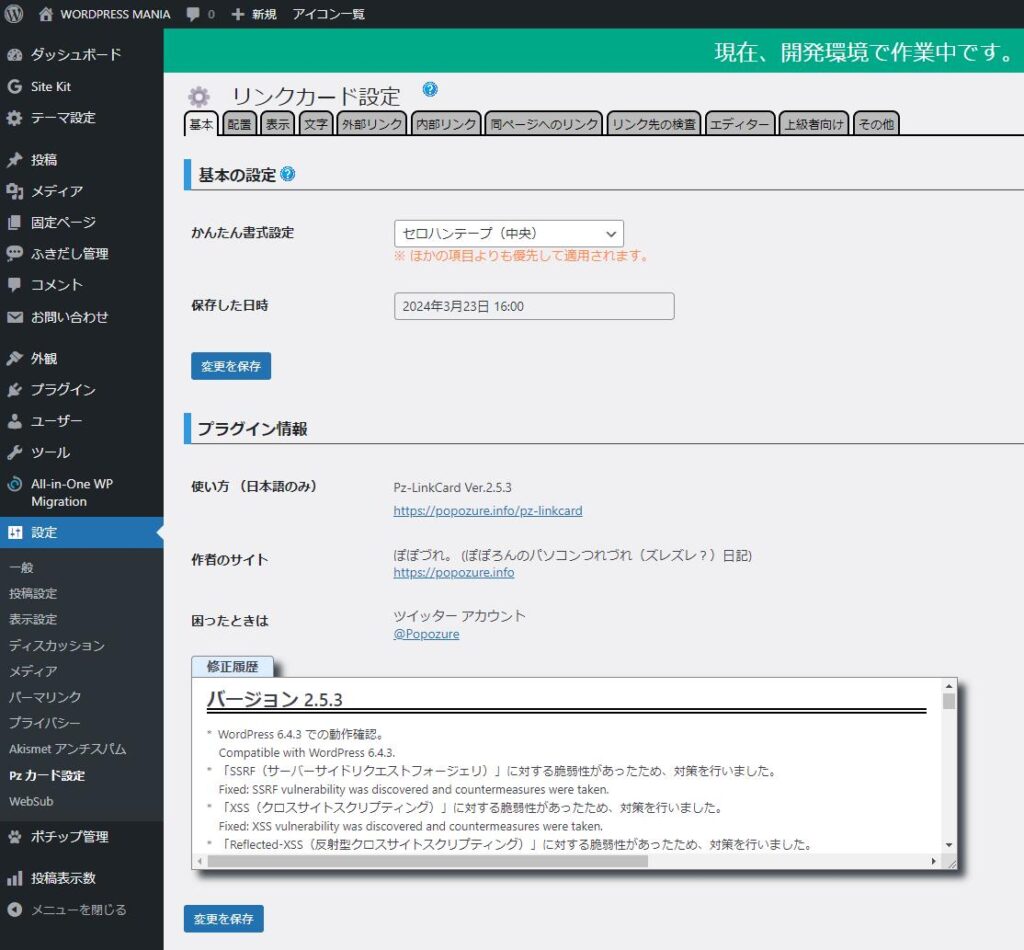
ワードプレスの管理画面内のメニューから[設定]-[Pz カード設定]をクリック。

基本
たくさんの設定項目がありますが、こだわりがなければ変更するのは基本設定の「かんたん書式設定」で好みのデザインを選ぶくらいです。
デザインはページ上部にデザイン参考画像も掲載していますので、好みに応じて変更してください。

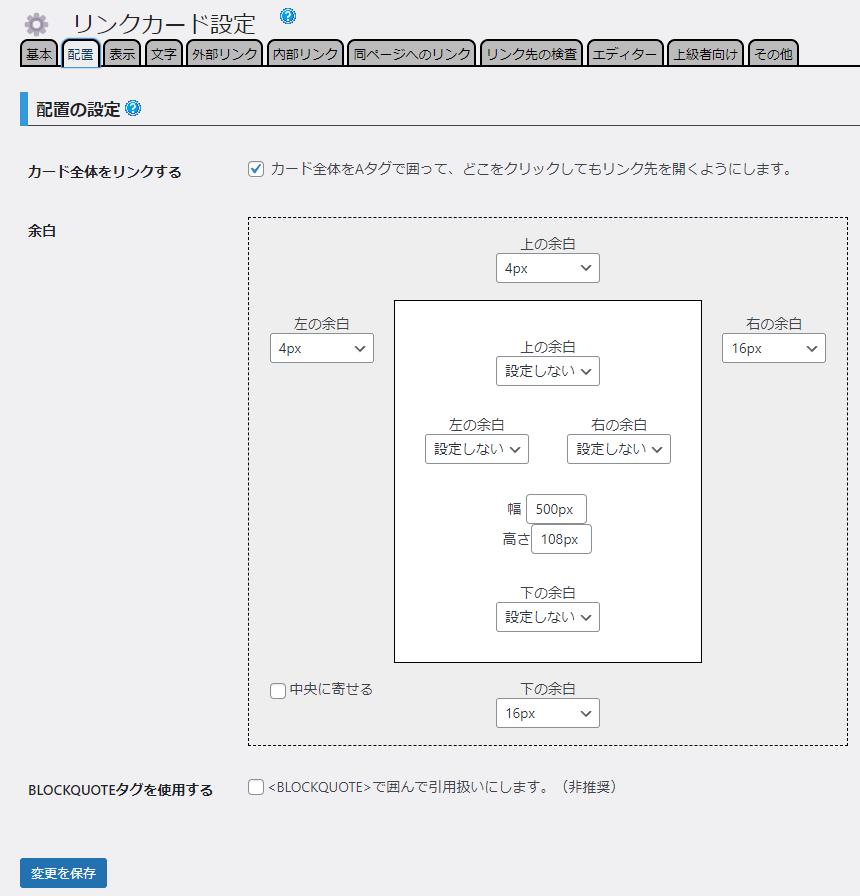
配置

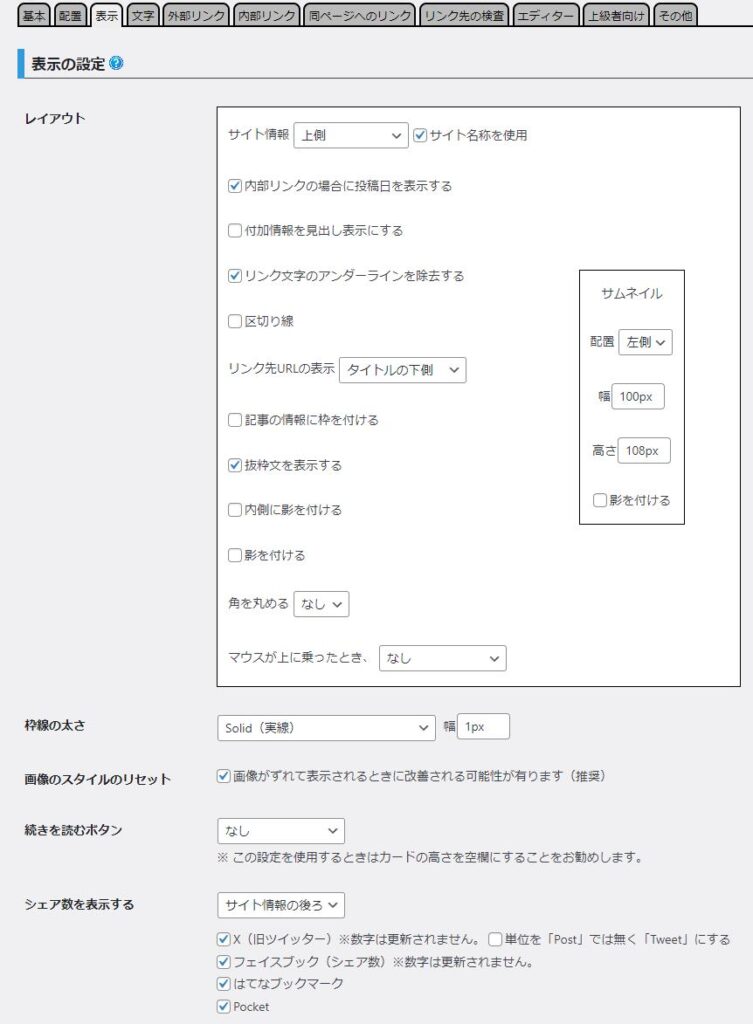
表示

文字

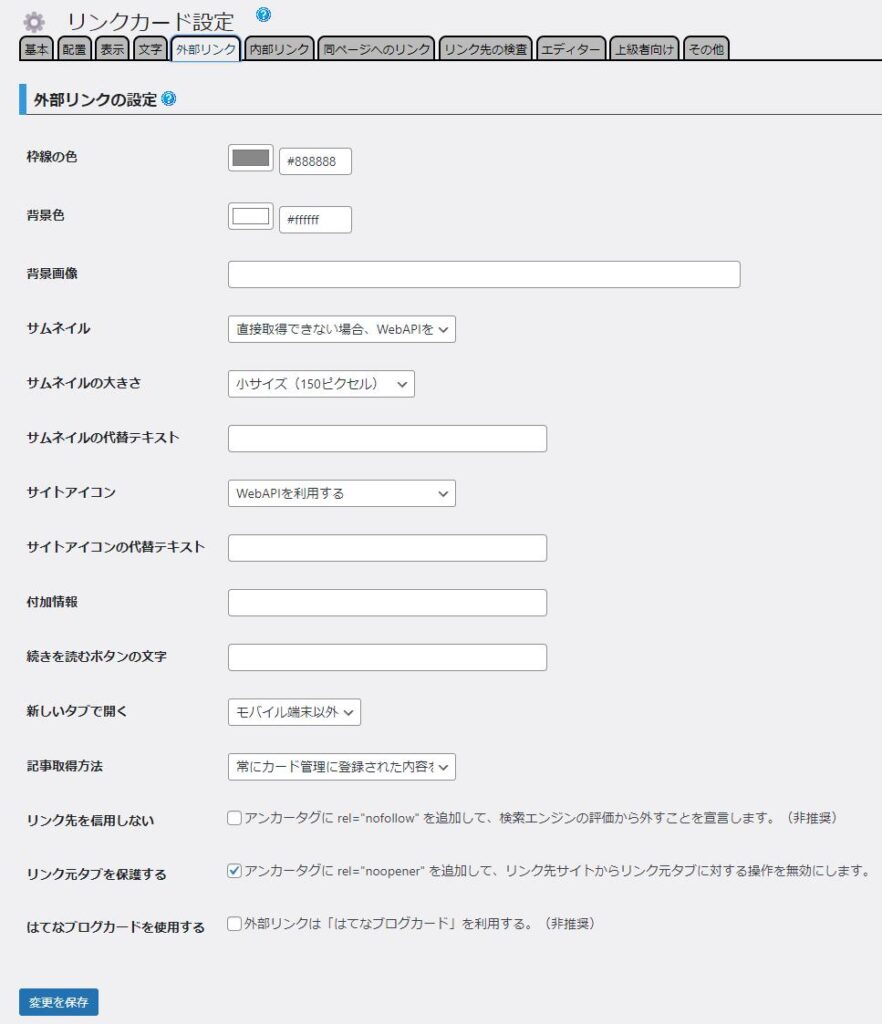
外部リンク
外部リンク設定でチェックしておきたいのが「リンク元タブを保護する:アンカータグに rel=”noopener” を追加して、リンク先サイトからリンク元タブに対する操作を無効にします。」。
nofollow(ノーフォロー)属性とは、リンク先を検索エンジンが巡回しなくなるようにする設定です。外部リンクを参照にしている場合に、リンク先のウェブサイトと関連付けさせないためにチェックを入れておくとよいでしょう。

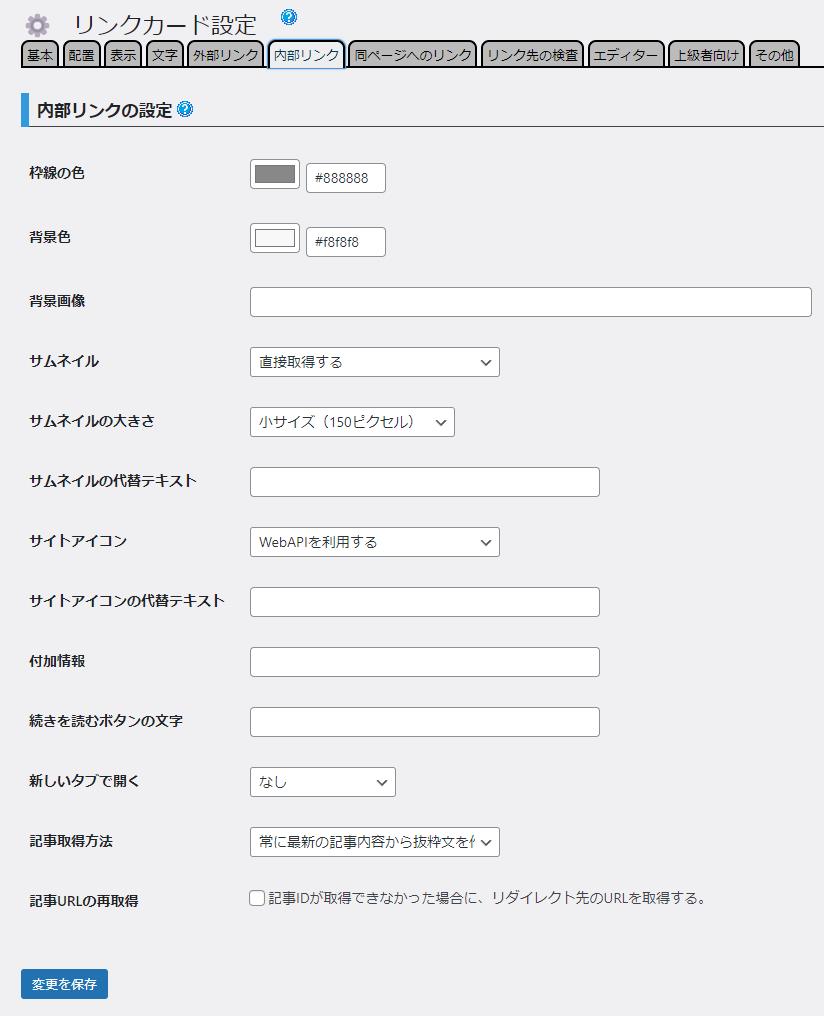
内部リンク

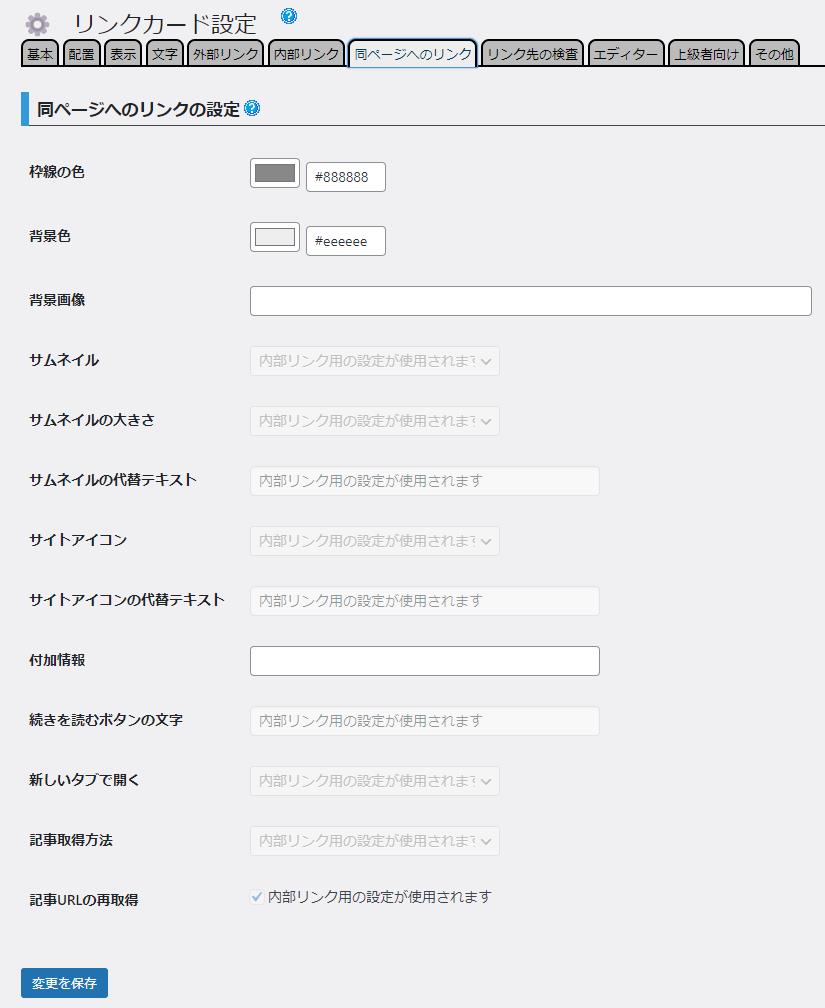
同ページへのリンク

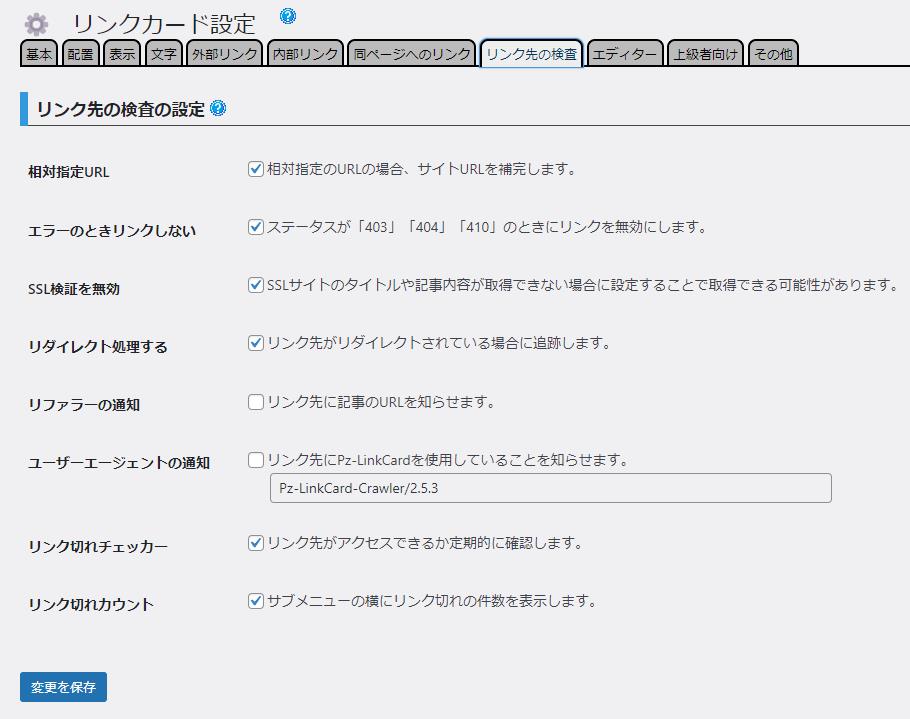
リンク先の検査

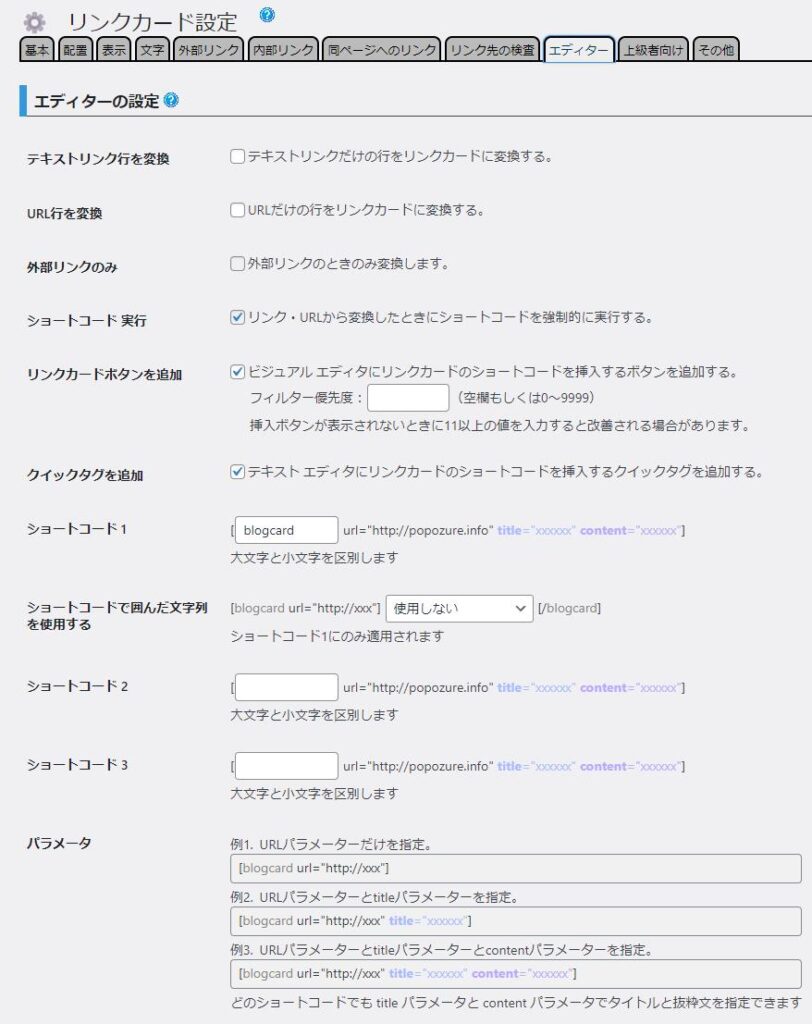
エディター
以下の設定を行うとショートコードを使わずに自動的にリンクカードが作成されるなんていうこともできます。便利ですが、意図しないところにブログカードが作成されても困るので本サイトでは利用していませんけど。
テキストリンク行を変換:テキストリンクだけの行をリンクカードに変換する。
以下のような一行にURLのみが記述されていて、かつハイパーリンク設定がされているものが対象です。
テキストリンク行を変換:テキストリンクだけの行をリンクカードに変換する。 URL行を変換 URLだけの行をリンクカードに変換する。
以下のような一行にURLのみが記述されていて、かつハイパーリンク設定がされていないものが対象です。

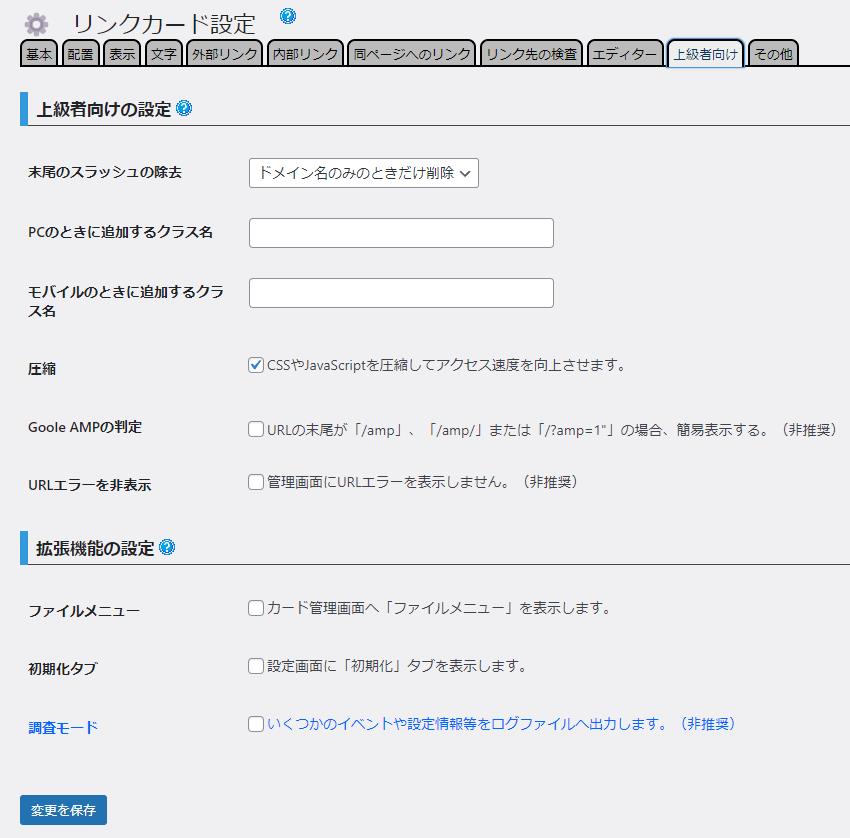
上級者向け

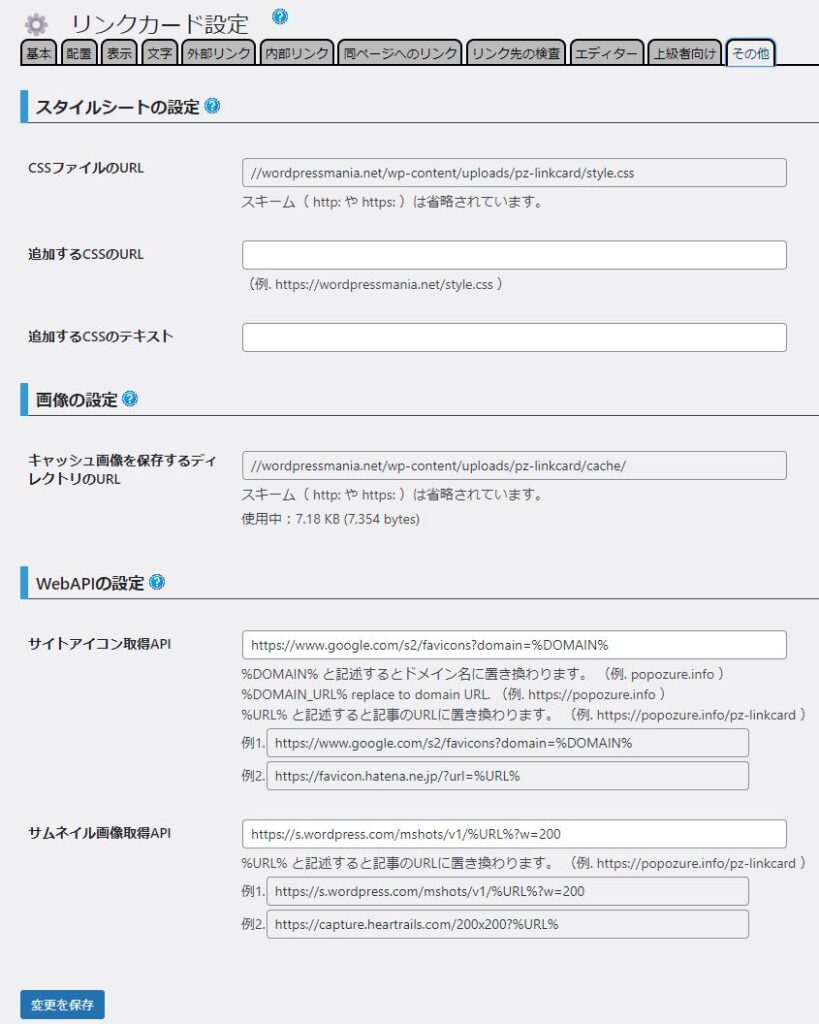
その他

投稿画面での設置
ワードプレスの投稿ページの編集画面にて、ビジュアルエディタでブログカードを挿入する方法です。
ブログカードを挿入する場所でブロックパターンから「クラシック」をクリックします。

表示されたメニューの中から「リンクカードを挿入」ボタンをクリックします。

リンクカードを作成するURLを入力して「挿入」ボタンをクリックします。

エディター画面に次のようなショートコードが入力されます。
ここではテキストしか表示されませんので、プレビュー等で実際の表示画面を見て確認して終了です。