ホームページのデザイン面で大きな影響をもたらすのがサイトカラー。
色はそのサイトのイメージ・印象を大きく左右する要素だけに、後から変えずらいもの。それだけに配色選びには慎重になりたいもの。
その配色とバランスよい比率をメモしておきます。
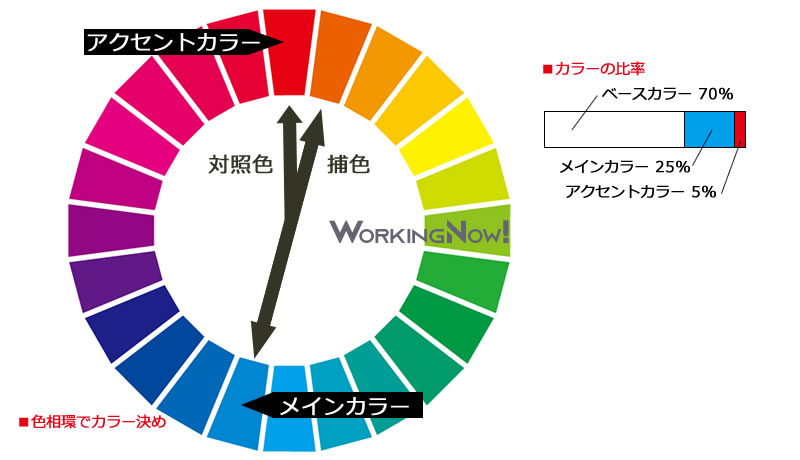
色相環
カラー選定に便利なのが色相環図です。
後のカラー選定でも使いますので随時ご参考ください。

メインカラー
配色を考えるにあたり、まずは決めていきたいのが「ベースカラー」です。
何はともあれ、そのサイトのカラーを一色決めないことにはことは進みません。
では、そのメインカラーを決めるにあたって考える要素があります。
- 文字と背景の両方に使える
メインカラーとして使っていくには、ロゴの文字色だったり、ウェブページの背景色に使えることが望ましいです。
よって、可読性の良い濃いめの色ができるだけ最適だと感じています。
ベースカラー
ベースカラーはウェブサイトの土台となるカラーです。背景ともなるこの色は半分以上を占める色となるので、メインテキストカラーが読みやすい色を選定することが大切です。
無難かつ多く使われているのが無彩色となる白・ホワイトです。
色をつけていく場合は、メインカラーの明度を上げた色を使うと、まとまりがよくなります。
アクセントカラー
アクセントカラーは目立たせたい情報のポップアップやボタンなどに使います。
色を選定するにあたっては、メインカラーの対照色や捕色を使うと際立ちやすく感じられます。
目立ちやすい捕色を用いることでよりクリック率が上がるという結果もありますので、ここぞというポイントに絞って意識した配色をすると良いのではないでしょうか。
配色ジェネレーター
配色をしていくのに自分で色相環を使って決めるのも良いですが、慣れないうちや、より多くの色彩パターンの中からベストなチョイスをするには、ツールを使っていくのも一考です。
ここでは無料で利用することができる配色ジェネレーターのサービスサイトをご紹介しておきますので利用してみてください。